Headline nieuwe functies
We hebben een update voor Xara Web Designer uitgebracht, die nu beschikbaar is. Als u een actieve
updateservice hebt, is deze update gratis, anders kunt u uw updateservice upgraden / verlengen magix.com.
Als u al 15.0 hebt geïnstalleerd, wordt de update automatisch gedownload. Eigenaars van oudere versies moeten
de nieuwe versie downloaden, er is geen automatische update. U kunt uw huidige versie deïnstalleren of
desgewenst uitvoeren naast, en het gebruikt hetzelfde serienummer.
Blader door dit document om een beschrijving van alle wijzigingen en nieuwe functies te bekijken, of klik op de
onderstaande links als een snelkoppeling naar een interessant onderwerp.


Pagina 1
Last updated 15 - Feb - 2018
Inhoud
Februari 2018 updates
2
Tekst binnen vormen
2
Opvulmarge
3
Het bevattende object selecteren
3
Vormen gevuld met tekst maken
4
Tekst contentcatalogus binnen ontwerpen
4
Tabellen
4
Samenvatting tabelhendel
5
Rijen & kolommen toevoegen
6
Rijen en kolommen verwijderen
6
Tabelcellen
6
Binnenste tabellen selecteren om
achtergrondkleuren in te stellen
6
Omtreklijnen
6
Overige kleine verbeteringen
7
November 2017 updates
8
Auto-fit
8
Tekstverbeteringen
8
Stijlen in lijst weergeven
8
Verankerde objecten en tekstverloop
9
Geïntegreerd object nestelen
9
Spellingcontrole taaleigenschappen
9
Tekstpaneel uitlijningsopties
11
Woordafbreking
12
Instellingen woordsplitsing
12
Aangepaste afbreeklijsten
14
Persoonlijke afbreeklijsten
14
Woordsplitsing in websites
14
Multigewicht lettertype verbeteringen
14
SmartShapes en symbolen
16
Stroomlijn SmartShapes
16
Balk- & staafdiagram label en waarde tekst
(alleen premium)
16
Tijdlijn SmartShapes
16
Symbool vervangen
17
Fotofilters
17
Nieuwe inhoud
18
Overige verbeteringen
18

Februari 2018 updates
Tekst binnen vormen
U kunt nu tekst in vormen plaatsen, zodat deze binnen de contouren van de vorm vloeit. In feite kunt u tekst toevoegen aan elk type object, zelfs aan groepen, zolang er nog geen tekst in het object staat. Selecteer eenvoudig het object, ga dan naar het tekstgereedschap en klik op het object. Er wordt een tekstgebied voor u bovenop het object gemaakt en u kunt uw tekst invoeren en deze vloeit binnen de omtrek van het object. U kunt ook met de rechtermuisknop op een object klikken en Voeg tekst binnen toe selecteren uit het contextmenu. U kunt de tekst net zo selecteren, bewerken en opmaken als elke andere tekst en deze wordt altijd opgemaakt binnen de omtrek van het bijbehorende object. Als de tekst niet in de beschikbare ruimte binnen de omtrek past, loopt deze uit de onderkant van het tekstgebied, zoals bij een normaal tekstgebied.

Pagina 2





Pagina 3
In dit geval moet u wat actie ondernemen zodat de tekst past. U kunt de lettergrootte of regelafstand van
de tekst verkleinen, de container groter maken zodat hierin meer tekst past, of de opvulmarge verkleinen
(zie hieronder).
Opvulmarge
De opvulmarge is de ruimte tussen de vormomtrek en de tekst. Normaal gesproken wilt u op zijn minst een kleine marge, aangezien de tekst die tot aan de rand van een vorm zonder marge vloeit, er zelden goed uitziet. U kunt de marge op twee manieren wijzigen. Het makkelijkste is om naar het tekstgereedschap te gaan en op een van de kleine rode pijlen in de hoeken van het tekstgebied te slepen. Terwijl u sleept, wordt de tekst opnieuw opgemaakt binnen de marge. De afstand tussen de pijlen en de hoeken van het rode gestippelde vak weerspiegelt dezelfde margewaarde als een extra visuele aanwijzing. U kunt ook de opvulmarge instellen door met de rechtermuisknop op het tekstgebied te klikken en Tekst binnen > Eigenschappen... te kiezen waarmee u een waarde kunt invoeren.Het bevattende object selecteren
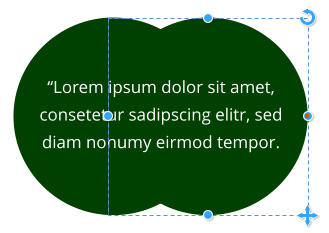
Wanneer u op het object klikt met de tekst erin, selecteert u het tekstgebied. Het object waarbinnen de tekst stroomt (meestal alleen een vorm) is een onderliggende waarde van dat tekstgebied, dus het gedraagt zich vergelijkbaar met een groep. Dus als u het tekstgedeelte in het selectiegereedschap verplaatst, kopieert, verwijdert of de grootte aanpast, wordt het hele gecombineerde object verplaatst, gekopieerd, verwijderd of van grootte veranderd. Als u de vorm wilt selecteren en bewerken die de tekst bevat, kunt u Ctrl + klik gebruiken of met de rechtermuisknop klikken. Tekst binnen > Selecteren... Met de geselecteerde vorm kunt u het formaat wijzigen of bewerken en vervolgens wordt de tekst opnieuw binnen de nieuwe omtreklijn geplaatst.



Pagina 4
Een groep van 2 cirkels met tekst binnen en één cirkel geselecteerd
Als u een kopie van de vorm wilt maken zonder de tekst, selecteer dan de vorm en vervolgens kopiëren en
plakken.
Als u een kopie van de tekst zonder de vorm wilt maken, selecteert u alle tekst in het tekstgereedschap en
vervolgens kopiëren en plakken.
Vormen gevuld met tekst maken
Als u een tekstvorm wilt maken, hoeft u alleen maar met de rechtermuisknop op het object te klikken en te selecteren Tekst binnen > Selecteer vorm. Schakel nu naar het Transparantiegereedschap en vergroot de transparantie naar 100%Tekst contentcatalogus binnen ontwerpen
De contentcatalogus bevat nu enkele ontwerpen voor tekstpanelen die gebruik maken van deze nieuwe functie van tekst in vormen. Zie de Componenten > Print- & webcomponenten > Tekstpanelen map (Invoegen > Vormen > Meer tekstpanelen…).Tabellen
Designer bevat nu tabellen. 15.1 ondersteunt het invoegen en bewerken van basistabellen, inclusief het





Pagina 5
toevoegen en verwijderen van rijen/kolommen, het wijzigen van rijen en kolommen, verschillende opties
voor het opmaken van tabellen en het automatisch opmaken van de tabel zodat de inhoud past. Het heeft
beperkte ondersteuning voor het selecteren en bewerken van complete rijen en kolommen - dit aspect van
het bewerken van tabellen zal worden verbeterd in een toekomstige update. kolommen - dit aspect van het
bewerken van tabellen zal worden verbeterd in een toekomstige update.
Vind tabellen in het Invoegen- menu en ook in de contentcatalogus onder Componenten > Print- &
webcomponenten > Tabellenwaar u een selectie van aantrekkelijke tabelontwerpen.
Samenvatting tabelhendel
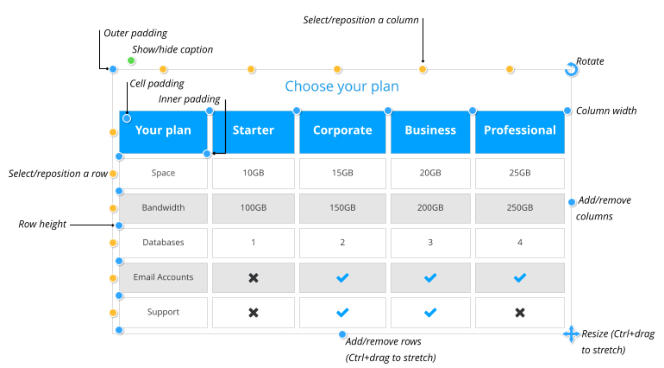
Plaats de cursor op de aanpassingshandvatten om te zien wat ze doen. Dit zijn... Padding Sleep om de buitenopvulling, de binnenopvulling en de celopvulling aan te passen. Selecteren/herpositionering Klik om kolommen en rijen te selecteren - sleep om ze te verplaatsen. Toevoegen/verwijderen Versleep om kolommen of rijen toe te voegen of te verwijderen. Ctrl + slepen om de hele tabel uit te rekken. Bijschrift tonen/verbergen Klik om de titel van de tabel weer te geven of te verbergen - bewerken met het tekstgereedschap. Kolombreedte Versleep om kolombreedten aan te passen. Rijhoogte Sleep om de hoogte van de rijen aan te passen. Beeldformaat wijzigen Sleep om de hele tabel te schalen. Ctrl + slepen om de breedte en hoogte van de tabel te wijzigen, zonder de grootte van de tabelinhoud te wijzigen.



Pagina 6
Rijen & kolommen toevoegen
Wanneer u een rij toevoegt, wordt de laatste rij van de tabel gedupliceerd om de nieuwe rij te maken. Als de tabel verschillende achtergrondkleuren heeft voor alternatieve rijen, blijft die opmaak behouden terwijl u meer rijen toevoegt. Het toevoegen van kolommen werkt op dezelfde manier.Rijen en kolommen verwijderen
Momenteel kunnen rijen en kolommen alleen worden verwijderd door de handgrepen voor toevoegen/verwijderen te verslepen, waardoor alleen de laatste rijen/kolommen worden verwijderd. Dus als u een andere rij/kolom wilt verwijderen, versleept u eerst de select/verplaats-hendel voor die rij/kolom om deze te behouden, en verwijdert u deze vervolgens door de hendel voor toevoegen/verwijderen te verslepen.Tabelcellen
Elke tabelcel heeft een tekstkolom en een achtergrondvorm, die de achtergrondkleur van de cel bepaalt. Gebruik het tekstgereedschap om tekst in de cel te bewerken en op te maken, net zoals u elke andere tekst zou bewerken. U kunt ook elk ander type object in een tabelcel plaatsen door het in de tekst ingesloten in te voegen. Om dit te doen, selecteert en kopieert u het object dat u in het klembord wilt invoegen, plaatst u de tekstcursor in de cel en plakt u (Ctrl + V).Binnenste tabellen selecteren om achtergrondkleuren in te stellen
De tabel als geheel heeft een achtergrondkleur en bepaalt de standaardkleur van elke tabelcel. Maar elke cel kan zijn eigen achtergrondkleur hebben en u kunt de kleur van een hele rij of cellenkolom instellen. Als de tabel nog niet is geselecteerd, selecteert de eerste klik op de tabel de hele tabel (u ziet dat alle handgrepen van de tabel worden weergegeven). Klik op een kleur om de kleuren in de tabel te wijzigen of te vervangen. Als de tabel geselecteerd is, zal klikken op een tabelcel de achtergrondvorm van die tabelcel selecteren (de statusregel toont '1 vorm binnenin'). Vervolgens kunt u de kleur van die cel instellen of op 'geen kleur' op de kleurlijn klikken om deze te resetten, zodat de achtergrondkleur van de tabel zichtbaar wordt. U kunt ook de kleur van alle cellen in een rij of kolom wijzigen door de hele rij/kolom te selecteren. Terwijl de hele tabel is geselecteerd, klikt u op de selectie-/verplaatsingshendel van de rij of kolom. Dat selecteert alle achtergrondvormen in de rij of kolom. U kunt vervolgens de achtergrondkleur instellen of de achtergrondkleur van alle geselecteerde cellen resetten.Omtreklijnen
Als de hele tabel is geselecteerd, geeft de lijnbreedtecontrole op de bovenste balk de breedte van de celomtrekken voor de hele tabel weer. U kunt de omtrekbreedte wijzigen met dat besturingselement of de zichtbare contouren verwijderen door 'Geen' te selecteren. U kunt ook de omtrek van een specifieke cel wijzigen door die cel te selecteren en dezelfde lijnbreedteregeling te gebruiken. En op dezelfde manier op


Pagina 7
een hele rij of kolom met cellen, door de rijkolom te selecteren.
Als u de kleur van de omtrek wilt instellen, klikt u met de rechtermuisknop op de kleurenlijn en kiest u Stel
de lijnkleur in.
Overige kleine verbeteringen
• Verbeteringen PDF-import • Bij het uitrekken van tekst of afbeeldingen met behulp van de bovenkant, onderkant en zijknoppen van van het selectiegereedschap, probeert Designer te voorkomen dat ze worden vervormd, omdat vervormde tekst en afbeeldingen er meestal slecht uitzien. U kunt dit nu echter opheffen en de afbeelding/tekst uitrekken of samendrukken door de Alt-toets ingedrukt te houden terwijl u sleept.


Pagina 8
November 2017 updates
Auto-fit
De nieuwste Designer heeft een nieuwe 'auto-fit'-mogelijkheid waarmee u flexibele documenten kunt maken die zich aanpassen aan bijna elke groottewijziging die u of uw klant mogelijk wenst. Dit is met name handig voor de koppen van uw sociale media, waar u bijvoorbeeld eenvoudig uw Facebook-cover kunt wijzigen of op Twitter of Linkedin of Instagram kunt posten door simpelweg een nieuw documenttype te selecteren. De standaardpositie is dat alle items op een pagina automatisch worden verplaatst wanneer u het paginaformaat wijzigt. Web Designer biedt echter veel flexibiliteit als u wilt bepalen hoe bepaalde items in uw ontwerp zich gedragen. We hebben een afzonderlijk document gemaakt met betrekking tot deze geavanceerde opties hier.Tekstverbeteringen
Stijlen in lijst weergeven
Tekststijlen ondersteunen nu het formatteren van lijsten met bullets en genummerde lijsten. Om een lijststijl te maken, maakt u eerst een lijst en past u deze aan met behulp van de dialoog Eigenschappenlijst. Plaats vervolgens de tekstcursor in de lijst of selecteer een deel van de lijst en kies Stijl maken... in de dropdown-keuzelijst met tekststijlen. Kies een naam voor uw lijststijl en klik op OK. Lijststijlen verschijnen in de lijst met stijlen gemarkeerd met zodat u ze kunt onderscheiden van alinea- en karakterstijlen. Lijst item 1 niveau 1 Lijst item 1 niveau 2 Lijst item 1 niveau 2 Lijst item 2 niveau 1 Lijst item 3 niveau 1 Lijst item 3 niveau 2 Lijststijlen omvatten alle lijstinstellingen die u ziet in het dialoogvenster Lijsteigenschappen, van inspringingen tot opsommingstekens en kleuren. Elk niveau binnen een lijst kan verschillende instellingen hebben en deze worden ook allemaal in de lijststijl vastgelegd. Het bovenstaande voorbeeld heeft slechts 2 niveaus van lijsten, maar u kunt zoveel niveaus hebben als u wilt. Als u een lijststijl wilt bijwerken, past u eenvoudigweg een lijst aan die de stijl gebruikt en gebruikt u vervolgens de optie Update in de lijst met stijlen, net zoals u gewone alineastijlen bijwerkt.



Pagina 9
Grafische lijsten (waar u elk grafisch object als opsommingsteken of nummer kunt gebruiken) worden nog
niet ondersteund met lijststijlen.
Volgende alineastijl
Dit is een van de instellingen voor een tekststijl. Voor alineastijlen bepaalt het welke stijl standaard moet
worden toegepast op een nieuwe alinea die is gemaakt volgens de huidige alinea. Kopstijlen bijvoorbeeld
stellen normaal de stijl volgende alinea naar normale tekst, omdat dat vaak gewenst is na een kop. Bij een
lijststijl is het echter waarschijnlijker dat u een ander lijstitem wilt toevoegen wanneer u op het einde van
een lijstitem op Enter drukt. Dus voor lijststijlen is de instelling volgende alinea gebruikt wanneer u een
lijst beëindigt. Beëindig een lijst door eenmaal op Enter te drukken om een leeg lijstitem toe te voegen en
druk vervolgens opnieuw op Enter. De nieuwe non-lijst alinea zal dan elke volgende alinea stijl die u wenst
voor een lijststijl gebruiken.
Verankerde objecten en tekstverloop
Verankerde objecten hebben nu een nieuwe instelling die bepaalt wat er gebeurt wanneer ze de onderkant van het tekstgebied bereiken waarop ze zijn verankerd. Meestal is het niet wenselijk dat het object zich onder de onderkant van het tekstgedeelte of zelfs gedeeltelijk op de pagina uitstrekt. In plaats daarvan is het beter om de tekst waarnaar het object is verankerd, naar de volgende pagina of kolom te laten stromen, waarbij het verankerde object wordt meegenomen. Daarom is dit nu het standaardgedrag voor nieuw verankerde objecten. Het wordt echter bestuurd met een nieuwe checkbox tekststroom beïnvloeden in de dialoog Afstoten & verankeren zodat u dit indien nodig kunt uitschakelen. En het is uitgeschakeld voor bestaande verankerde objecten, om te voorkomen dat de manier verandert waarop bestaande documenten worden opgemaakt.Geïntegreerd object nestelen
Designer heeft nu verbeterde ondersteuning voor het nesten van geïntegreerde objecten in tekst. Objecten die zijn geïntegreerd in een tekstvenster, die zelf is geïntegreerd in de hoofdtekststroom van een document, werken nu bijvoorbeeld correct.Spellingcontrole taaleigenschappen
Designer heeft nu een nieuwe documenteigenschap 'taal'. Dit bepaalt voor welke taal nieuwe tekst die aan het document is toegevoegd, wordt ingesteld voor spellingcontrole, in plaats van te veronderstellen dat de documenttaal dezelfde moet zijn als de taal waarin uw apparaat is ingesteld. Deze nieuwe eigenschap kan worden bekeken en gewijzigd met de nieuwe documenttaal-optie in de spellingscontrolemenu in het tekstgereedschap.U kunt nog steeds elke tekst in uw document in elke taal instellen, ongeacht de instelling van de eigenschap 'Documenttaal', zodat u desgewenst nog steeds een combinatie van talen in uw documenten kunt hebben. Als u de huidige documenttaal wijzigt, wordt u gevraagd of alle bestaande tekst in het document ook moet worden ingesteld op de gekozen taal of ongewijzigd moet blijven.


Pagina 10
Wanneer u een ouder document opent, wordt de documenttaal automatisch ingesteld op basis van de taal
in de normale tekststijl in dat document. Bij nieuw gemaakte documenten wordt hun documenttaal
ingesteld op de taalinstelling van het huidige apparaat, net als bij eerdere versies van Designer.



Pagina 11

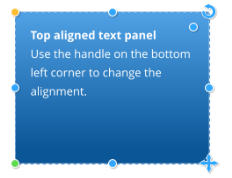
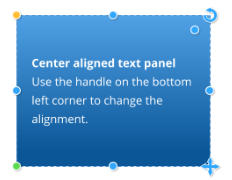
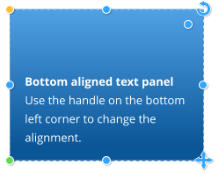
Tekstpaneel uitlijningsopties
Tekstpanelen kunnen nu uitgelijnd, gecentreerd of onder uitgelijnd zijn. Klik op de handgreep in de linkerbenedenhoek om door de drie uitlijningsopties voor uw paneel te bladeren. Als u de muiscursor over deze hendel houdt, geeft de tooltip die wordt weergegeven, de huidige uitlijningsinstelling voor het paneel aan. Als het paneel vol is met tekst zonder lege verticale ruimte, ziet het er hetzelfde uit, ongeacht welke van de drie uitlijningsopties zijn geselecteerd. Maar de uitlijningsinstelling bepaalt ook hoe het paneel groeit en krimpt, terwijl tekst wordt toegevoegd of verwijderd, dus de instelling is nog steeds relevant, zelfs voor 'volledige' panelen. Top uitgelijnde panelen zullen altijd groeien en krimpen vanaf de onderkant, met de bovenrand blijvend gefixeerd. Bodem uitgelijnde panelen zijn andersom - ze groeien naar boven met de onderkant gefixeerd, dus deze worden vaak onderaan de pagina's gebruikt. En gecentreerde panelen zullen gelijk aan de boven- en onderkant groeien en krimpen, dus het midden van het paneel is gefixeerd. Grootte tekstpaneel Tekstpanelen kunnen nu ook beter de verticale afmeting onthouden die u ze hebt gegeven. Versleep de middelste of bovenste middelste handgrepen om de hoogte van het verticale paneel te wijzigen. Als u ooit meer tekst toevoegt dan op die hoogte in het paneel kan passen, zal het paneel groeien om plaats te bieden aan de extra tekst. Maar als u later tekst verwijdert, krimpt het paneel niet verder dan de hoogte die u als laatste hebt ingesteld met behulp van de hendels voor hoogteaanpassing. Dit helpt de paneelformaten consistent te houden, wat handig is wanneer u een paneel in een gedefinieerde ruimte plaatst of verticaal uitlijnt met andere panelen of objecten van dezelfde hoogte.




Pagina 12

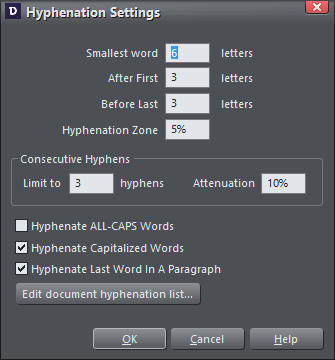
Woordafbreking
Het afbreken van lange woorden aan het einde van regels in een doorlopende alinea van tekst zorgt ervoor dat meer tekst op minder regels past. Dit is vooral belangrijk met volledig verantwoorde tekst om het probleem van 'witte rivieren' te verminderen, waarbij veel witte ruimte moet worden toegevoegd om elke regel uit te lijnen tot de exacte breedte van de tekstkolom. In eerdere versies van Web Designer werden woorden alleen afgebroken als ze een echt afbreekstreepje bevatten of als een koppelteken handmatig was toegevoegd. Web Designer bevat nu automatische woordafbreking als een nieuw alineakenmerk. Het gebruikt een combinatie van ingebouwde afbreekregels, taalspecifieke afbreekwoordenboeken en zelfs een optionele lijst met aangepaste woordafbrekingen voor elk document. Let in het volgende volledig gemotiveerde alineavoorbeeld op hoe de afstand tussen de tweede regel tekst veel beter is wanneer woordafbreking is ingeschakeld. Woordafbreking uit Woordafbreking aan Om de automatische woordafbrekingfunctie in of uit te schakelen - klik op de woordafbrekingsknop in de fly-outbalk aan het einde van het tekstgereedschap infobalk. Onthoud dat dit een alineaoptie is, dus selecteer de tekst waarvoor u de wijziging het eerst wilt aanbrengen.Instellingen woordsplitsing
Als u de afbrekingsinstellingen voor het huidige document wilt wijzigen, klikt u op de optie Woordafbrekingsinstellingen in het keuzemenu van de spellingcontrole. De instellingendialoog zal verschijnen.





Pagina 13

U kunt de grootte van het kortste woord dat kan worden afgebroken bepalen, evenals hoe ver vanaf het
begin en het einde van een woord afbreekstreepjes kunnen worden ingevoerd.
Door de afbrekingszone aan te passen, wordt de mate van 'raggedheid' gewijzigd voordat woordafbreking
wordt toegepast. Dus bij links uitgelijnde tekst zou dit bijvoorbeeld de grootte van de marge aan de
rechterkant zijn die leeg zou zijn zonder dat met automatische woordsplitsing meer tekst wordt ingepast.
Bij rechts uitgelijnde tekst zou dit de marge aan de linkerkant zijn en met volledig uitgevulde tekst zouden
dit de lege stukken zijn - 'rivieren van wit' tussen de woorden.
Door de zone te vergroten, krijgt u minder woordafbreking en dus meer witruimte. De woordsplitsingszone
kan worden uitgedrukt als een absolute waarde in pixels, millimeters, etc. of als een percentage van de
breedte van het tekstobject (standaard is 5%).
Gebruik de velden Opeenvolgende streepjes om het aantal opeenvolgende regels te beperken dat kan
eindigen in afgebroken woorden. De instelling Attenuation geeft hier een 'zachte' limiet aan, zodat u een
balans kunt instellen tussen opeenvolgende afgebroken lijnen en veel witruimte op de volgende regels.
Een bruikbare waarde ligt tussen 5% en 10%. Waarden hoger dan 20% belemmeren vaak opeenvolgende
afbreekstreepjes zodat ze helemaal niet meer voorkomen.
Met de laatste drie keuzevakopties kunt u kiezen of ALL-CAPS WOORDEN, woorden met hoofdletters en de



Pagina 14

laatste woorden in een alinea kunnen worden afgebroken of niet.
Aangepaste afbreeklijsten
U kunt afbrekingsregels toevoegen aan uw document voor specifieke woorden. Klik op de knop Afbreeklijst document bewerken in het dialoogvenster Instellingen. Het dialoogvenster toont de huidige woordenlijst voor het huidige document en biedt u de mogelijkheid om nieuwe woorden in te voeren. Gebruik het tilde- teken '~' in een woord om het woord of de woordafbreking(en) voor dat woord op te geven. Of als u wilt voorkomen dat een woord helemaal afgebroken wordt, voert u het woord in zonder tilde '~'-tekens erin. kunt u nieuwe woorden invoeren. Gebruik het tilde-teken '~' in een woord om het woord of de woordafbreking(en) voor dat woord op te geven. Of als u wilt voorkomen dat een woord helemaal afgebroken wordt, voert u het woord in zonder tilde '~'-tekens erin.Persoonlijke afbreeklijsten
Telkens wanneer u een woord toevoegt aan de woordafbrekinglijst voor een document, wordt dat woord ook toegevoegd aan een persoonlijke woordafbrekinglijst die op uw computer is opgeslagen. Op dezelfde manier wordt door het verwijderen van een woord ook het woord uit uw persoonlijke lijst verwijderd. Deze lijst wordt automatisch toegepast op alle nieuwe lege documenten die u maakt (Bestand-> Nieuw), dus u hoeft niet steeds dezelfde woorden aan al uw documenten toe te voegen. Wanneer u echter een bestaand document opent, wordt uw persoonlijke afbreeklijst NIET automatisch hierop toegepast, omdat dit de manier kan veranderen waarop het document verschijnt. Het zou betekenen dat twee mensen die hetzelfde document openen, mogelijk andere resultaten kunnen zien, vanwege hun verschillende persoonlijke afbrekingslijsten. Dus in plaats daarvan moet het toepassen van uw persoonlijke lijst op een document expliciet worden gedaan - druk eenvoudig op de knop 'Mijn lijst importeren' in het dialoogvenster Documentafbrekingslijst.Woordsplitsing in websites
U kunt woordafbreking gebruiken in uw websites, maar aangezien Designer de exacte lengte van elke regel tekst in de HTML van de website bepaalt (zodat u een juiste weergave van uw pagina in alle browsers krijgt), zijn woorden die aan het einde van regels worden afgebroken opgesplitst in twee delen. Dit betekent dat zoekmachines uw site niet indexeren op deze gebroken woorden.Multigewicht lettertype verbeteringen
We hebben enkele belangrijke wijzigingen aangebracht in de manier waarop Designer omgaat met multi- gewicht lettertypen. Voorafgaand aan deze update als een lettertype werd bijgewerkt, zodat de verschillende gewichten in een andere structuur werden gepresenteerd, kon Designer waarschuwingen voor ontbrekende lettertypen weergeven voor documenten die waren gemaakt met de vorige versie van het lettertype. Nu moeten dergelijke wijzigingen in een lettertype transparant zijn, zodat u kunt bijwerken naar een nieuwere versie van het lettertype zonder problemen te ondervinden met bestaande documenten die dat lettertype gebruiken.

Pagina 15

Deze update heeft ook het gebruik van de Vet-knop met multi-gewicht lettertypen verbeterd. Voorafgaand
aan deze update stond Designer niet toe dat vetgedrukt werd ingeschakeld als de geselecteerde tekst iets
anders dan de gewone variant van een lettertype gebruikte. Nu werkt het met elke variant, waarbij
automatisch de meest geschikte zwaardere variant van hetzelfde lettertype wordt gekozen. Als u
bijvoorbeeld de tekst Open Sans Light hebt geselecteerd en u op de knop Vet drukt, wordt de tekst
weergegeven als Open Sans Regular.


Pagina 16

SmartShapes en symbolen
Stroomlijn SmartShapes
Geweldig voor stroomdiagrammen, diagrammen, exploded views, etc. De stroomlijnen gedragen zich net als pijlen, in die zin dat u de koppen en staarten kunt wijzigen, rotatie, dikte enzovoort kunt toepassen, en ook 90°-segmenten kunt hebben die u kunt slepen om ze te verplaatsen. Vind ze in de map met pijlen - Invoegen > Vorm > Pijlen...Balk- & staafdiagram label en waarde tekst (alleen premium)
Wanneer u het uiterlijk van een diagramlabel wijzigt, zoals het wijzigen van het lettertype, de lettergrootte of de kleur, wordt de wijziging onmiddellijk op de andere labels voor elke balk herhaald. Dit gebeurt echter alleen als op deze andere labels dezelfde tekststijl is toegepast (meestal Balkdiagramlabels). Dus als u wilt dat een van de labels anders is, misschien om een van de balken te markeren, geef het gewoon een andere stijl of gebruik de Geen stijl optie in het stijlenmenu de stijl te verbeteren. Hetzelfde gebeurt met de waardetekst.Tijdlijn SmartShapes
De handige Timeline SmartShapes zijn al opgenomen in Web Designer Premium en zijn nu toegevoegd aan Web Designer. De tijdlijn SmartShape bestaat uit een lijn met een object (of een groep objecten) herhaald over de lengte ervan met regelmatige tussenruimte. U kunt het aantal objecten op de lijn vergroten of verkleinen, hun afstand, grootte, verticale uitlijning, enz. aanpassen met behulp van de hendels van de SmartShape. Om tijdlijn in te voegen, gebruik Invoegen > Van contentcatalogus > Componenten > Print & Webcomponenten> Tijdlijnen.
2015

2016

2017

2018










Pagina 17

Symbool vervangen
Om een symbool te vervangen, klik erop met de rechtermuisknop en kies Symbool vervangen... vanuit het contextmenu. Hiermee wordt de symboolkiezer geopend, waar u naar een nieuw symbool kunt zoeken. U kunt deze bewerking ook in lijsten met opsommingstekens gebruiken om het symbool te vervangen dat voor de opsommingstekens wordt gebruikt. Plaats de tekstcursor in de lijst, klik met de rechtermuisknop en kies om het symbool te vervangen dat voor de opsommingstekens wordt gebruikt. Plaats de tekstcursor in de lijst, klik met de rechtermuisknop en kies Symbool vervangen... dit werkt nu ook als het symbool zich binnen een groep bevindt, zodat u niet eerst een 'selecteer binnen' -bewerking hoeft uit te voeren.Fotofilters
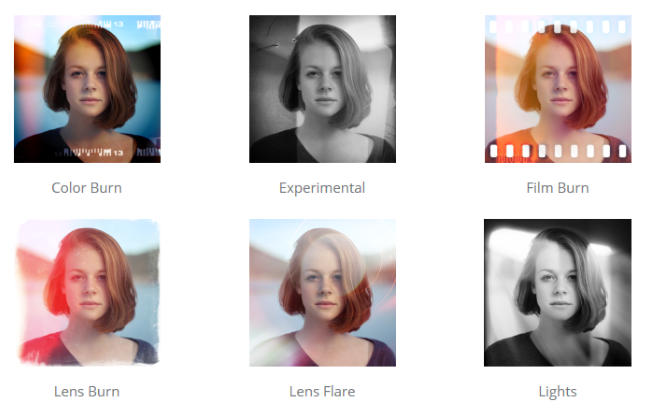
Alle fotofilters zijn nu toegevoegd aan Web Designer (Web Designer Premium heeft ze al, als u een eigenaar bent van de niet-premiumversie, kunt u alle details vinden over het gebruik van de fotofilters in de 365 Release-aantekeningen). In Premium zijn er 10 nieuwe fotofilter-overlays met camera-effecten zoals branden en flare, ideaal voor het maken van een opvallender social-mediaprofiel! Enkele nieuwe fotofilter-overlays


Pagina 18
