Nuove funzioni
È già disponibile il nuovo aggiornamento di Xara Web Designer. Se accedi al servizio di aggiornamento, questo
update è per te gratuito, altrimenti puoi eseguire l'upgrade/rinnovare il tuo servizio di aggiornamento magix.com.
L'aggiornamento avverà in automatico se hai già installato la versione 15.0. I possessori di versioni precedenti
avranno bisogno di scaricare la nuova versione, poiché non è previsto un aggiornamento automatico. Hai la
possibilità di disinstallare la tua versione attuale o di mantenerla e continuare ad usarla con lo stesso numero di
serie.
Scorri il documento per vedere una descrizione di tutte le modifiche e di tutte le nuove funzioni oppure clicca sul
link in basso per accedere direttamente agli argomenti che più ti interessano.


Pagina 1
Last updated 15 - Feb - 2018
Contenuti
Aggiornamenti di febbraio 2018
2
Testo all'interno delle forme
2
Margine interno
3
Selezione dell'oggetto contenuto
3
Creazione di forme riempite di testo
4
Testo del Catalogo Contenuti all'interno
delle grafiche
4
Tabelle
4
Tabella - Elenco delle maniglie
5
Aggiunta di righe & colonne
6
Eliminazione di righe & colonne
6
Celle tabella
6
Selezione all'interno di tabelle per
impostare i colori di fondo
6
Contorni
6
Altri miglioramenti minori
7
Aggiornamenti novembre 2017
8
Adattamento automatico
8
Miglioramenti testo
8
Stili elenco
8
Oggetti ancorati e flusso di testo
9
Annidamento di oggetti incorporati
9
Proprietà lingua del controllo ortografico
9
Opzioni di allineamento del pannello di testo
11
Ifenazione (uso del trattino)
12
Impostazioni ifenazione
12
Liste di ifenazione personalizzate
14
Liste di ifenazione personali
14
Ifenazione su siti web
14
Migliorie nell'uso di vari spessori di font
14
SmartShape e simboli
16
Linea di flusso SmartShape
16
Etichette per barre e grafici a colonne e
testo di valore (solo in versione Premium)
16
SmartShape della Timeline
16
Rimpiazza simbolo
17
Filtri foto
17
Nuovo contenuto
18
Altre migliorie
18

Aggiornamenti di febbraio 2018
Testo all'interno delle forme
Adesso puoi posizionare il testo all'interno delle forme, così che questo si disponga all'interno del contorno della forma. Infatti, puoi aggiungere un testo ad ogni tipo di oggetto o di gruppi, a condizione che non sia già presente alcun testo all'interno dell'oggetto. Basta selezionare l'oggetto, andare poi allo strumento testo e cliccare sull'oggetto. Verrà creata un'area di testo sopra l'oggetto e potrai inserire il tuo testo, che si adatterà ai contorni dell'oggetto. In alternativa puoi cliccare con il tasto destro su un oggetto e selezionare Aggiungi testo all'interno dal menu contestuale. Puoi selezionare, elaborare e formattare il testo come faresti con qualsiasi altro testo e il testo verrà sempre adattato al contorno dell'oggetto che lo contiene. Se il testo non rientra nello spazio disponibile all'interno dei contorni, questo eccederà dalla parte inferiore dell'area di testo, come succederebbe con una normale area di testo.

Pagina 2





Pagina 3
In questo caso dovresti fare qualcosa affinché il testo rientri nello spazio. Puoi ridurre le dimensioni del
font o della linea di spaziatura del testo, rendere il contenitore più grande o ridurre il padding (cfr. sotto).
Margine interno
Il padding è lo spazio tra il contorno della forma e il testo. In genere vorresti che ci fosse un piccolo margine tra il testo e il contorno per ragioni estetiche. Puoi modificare il margine in due modi. Il modo più semplice è di andare allo strumento di testo e trascinare una delle piccole frecce rosse agli angoli dell'area di testo. Mentre trascini, il testo si riformatta all'interno del margine. La distanza tra le frecce e gli angoli del box con i puntini rossi rispecchia il valore del margine e serve come aiuto visivo aggiuntivo. In alternativa puoi impostare il padding cliccando con il tasto destro sull'area di testo e selezionando Testo all'interno > Proprietà..., dove potrai introdurre un valore.Selezione dell'oggetto contenuto
Quando clicchi su un oggetto con un testo all'interno, selezioni l'area di testo. L'oggetto al cui interno si trova il testo (comunemente solo una forma) si comporta in modo simile a quello di un gruppo. Così, se sposti, copi, elimini o ridimensioni l'area di testo nello strumento di selezione, l'oggetto si sposta, viene copiato, eliminato o ridimensionato. Se vuoi selezionare ed elaborare la forma che contiene il testo, puoi usare Ctrl + click o cliccare con il tasto destro del mouse Testo all'interno > Seleziona... Con la forma selezionata puoi ridimensionare o elaborarlo e poi il testo si riadatterà all'interno dei nuovi contorni.



Pagina 4
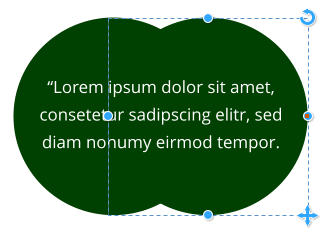
Un gruppo di 2 cerchi con il testo all'interno e un cerchio selezionato
Per creare una copia della forma senza il testo, seleziona la forma e poi usa il copia e incolla.
Per creare una copia del testo senza la forma, seleziona tutto il testo nello strumento di testo e poi usa
copia e incolla.
Creazione di forme riempite di testo
Se vuoi creare una forma di testo, allora tutto ciò che devi fare è cliccare con il tasto destro sull'oggetto e selezionare Testo all'interno > Seleziona forma. Adesso passa allo strumento trasparenza ed aumenta la trasparenza al 100%Testo del Catalogo Contenuti all'interno delle grafiche
Il Catalogo Contenuti include adesso alcune grafiche di pannelli di testo che utilizzano questa nuova funzione di testo all'interno delle forme. Vedi Componenti > Componenti Stampa & Web > Cartella di Pannelli di testo (Inserisci > Forme > Altri pannelli di testo...).Tabelle
Designer include adesso delle tabelle. 15.1 supporta l'inserimento e l'elaborazione di tabelle base, inclusa l'aggiunta e l'eliminazione di righe/colonne, il ridimensionamento di righe/colonne, varie opzioni di





Pagina 5
formattazione di tabella e la formattazione automatica della tabella per adattarsi ai contenuti. Ha un
supporto limitato per la selezione e l'elaborazione di intere righe e colonne - questo aspetto
dell'elaborazione della tabella sarà migliorato in un aggiornamento futuro. Colonne - questo aspetto
dell'elaborazione di tabella sarà migliorato in un aggiornamento futuro.
Trova tabelle nel menu Inserisci e abcge bek Catalogo Contenuti alla voce Componenti > Componenti
stampa & web > Tabelle, dove troverai una selezione di design per tabelle.
Tabella - Elenco delle maniglie
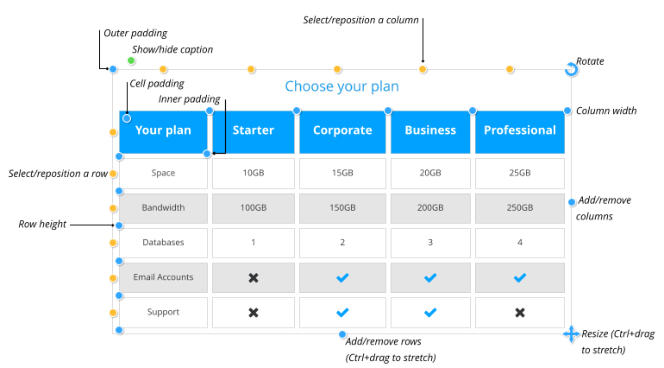
Passa il cursore sopra alle maniglie per vederne le varie funzioni. Queste sono trascina per aggiustare il padding interno, il padding esterno e il padding della cella. Seleziona/Riposiziona Clicca per selezionare colonne e righe - trascina per riposizionarle. Aggiungi/elimina Trascina per aggiungere o eliminare colonne e righe. Ctrl + trascina per allungare tutta la tabella. Mostra/nascondi la didascalia Clicca per mostrare o nascondere il titolo della didascalia della tabella - modifica usando lo strumento testo. Larghezza colonne Trascina per aggiustare la larghezza delle colonne. Altezza riga Trascina per aggiustare l'altezza delle righe. Cambia dimensioni Trascina per ridimensionare l'intera tabella. Ctrl + Drag per modificare la larghezza e l'altezza della tabella, senza modificare la dimensione dei contenuti



Pagina 6
della tabella.
Aggiunta di righe & colonne
Quando aggiungi una riga, l'ultima riga della tabella viene duplicata per creare una nuova riga. Se la tabella ha colori sfondo differenti per righe alternate, questa formattazione viene mantenuta mentre aggiungi altre righe. L'aggiunta di colonne funziona nello stesso modo.Eliminazione di righe & colonne
Al momento, righe e colonne possono essere eliminate solo trascinando le maniglie di aggiunta/eliminazione, che elimineranno solo le ultime righe/colonne. Quindi, se vuoi eliminare altre righe/colonne, trascina prima la maniglia di selezione/riposizionamento per la riga/colonna in ultima posizione e poi spostala trascinando la maniglia di aggiunta/eliminazione.Celle tabella
Ciascuna cella della tabella ha una colonna di testo ed una forma di sfondo, che determina il colore di sfondo della cella. Usa lo strumento di testo per elaborare e formattare il testo all'interno della cella, così come faresti con qualsiasi altro tipo di testo. Puoi anche posizionare ogni altro tipo di oggetto nella cella della tabella, inserendolo come incorporato nel testo. A tal fine, seleziona e copia l'oggetto che vuoi inserire negli appunti, posiziona il cursore del testo nella cella e incolla (Ctrl + V).Selezione all'interno di tabelle per impostare i colori di fondo
L'intera tabella ha un colore di sfondo e questo determina il colore di default per ciascuna cella della tabella. Tuttavia, ciascuna cella può avere il suo colore di sfondo personalizzato e puoi impostare il colore di un'intera riga o colonna delle celle. Se la tabella non è ancora stata selezionata, il primo click sulla tabella selezionerà l'intera tabella (vedrai apparire tutte le maniglie della tabella). Clicca su un colore per modificare o sostituire ogni colore usato nella tabella. Con la tabella selezionata, cliccando su una cella della tabella si selezionerà quella forma dello sfondo della cella della tabella (la barra di stato mostrerà "1 forma all'interno"). Poi, puoi impostare il colore di quella cella o cliccare su "nessun colore" sulla paletta del colore per risettarla ed in questo modo mostrerà il colore di sfondo della tabella. Allo stesso modo, puoi modificare il colore di tutte le celle di una riga o di una colonna selezionando l'intera riga/colonna. Con l'intera tabella selezionata, clicca sulla maniglia di selezione/riposizionamento di una riga o di una colonna. Potrai quindi impostare il colore di sfondo o ripristinare il colore di sfondo di tutte le celle selezionate.Contorni
Con l'intera tabella selezionata, il comando della larghezza della linea sulla barra superiore mostra la


Pagina 7
larghezza dei bordi del contorno dell'intera tabella. Puoi modificare la larghezza del contorno usando quel
comando o eliminare i contorni visibili selezionando "Nessuno". Puoi anche modificare il contorno di una
cella specifica selezionando quella cella ed usando lo stesso comando della larghezza della linea. Allo
stesso modo funziona su un'intera riga o colonna di celle, selezionando la colonna di righe.
Per impostare il colore del contorno, clicca col tasto destro sulla linea di colore e scegli. Imposta colore
della linea..
Altri miglioramenti minori
• Miglioramenti importazione PDF • Designer tenta di evitare distorsioni che rovinerebbero la composizione di testo e immagini quando si allungano testo o immagini utilizzando lo strumento di selezione situato in alto, ai lati e in cima. Tuttavia, adesso puoi ignorare queste limintazioni e allungare o comprimere immagini/testi tenendo premuto il tasto Alt mentre trascini.


Pagina 8
Aggiornamenti novembre 2017
Adattamento automatico
L'ultimo Designer dispone di una nuova funzione di adattamento automatico, che ti permette di creare documenti flessibili che si adattano a quasi ogni tipo di modifica di dimensioni voluta da te o dal tuo cliente. Ciò si rivela di particolare utilità per le intestazioni dei social media, dove adesso, ad esempio, potrai modificare facilmente la tua foto del profilo di Facebook e postare su Twitter, Linkedin o Instagram semplicemente selezionando un nuovo tipo di documento. La posizione di default per tutti gli elementi di una pagina include il riposizionamento automatico quando si modificano le dimensioni della pagina, ma Web Designer offre in realtà una grande flessibilità per quanto riguarda il controllo del comportamento di determinati elementi. Abbiamo creato un documento a parte, nel quale descriviamo tutte queste opzioni avanzate qui.Miglioramenti testo
Stili elenco
Gli stili di testo supportano adesso la formattazione di elenchi puntati e numerati. Per creare uno stile di testo, prima crea un elenco e poi personalizzalo usando la finestra di dialogo Proprietà elenco . Quindi posiziona il cursore del testo sull'elenco o seleziona parte dell'elenco e seleziona Crea stile... dall'elenco a tendina degli stili di testo. Seleziona un nome per il tuo stile di testo e clicca su OK. Gli stili di testo appaiono nell'elenco degli stili marcati con così da poterli distinguere dagli stili di paragrafo e carattere. Elemento elenco 1 livello 1 Elemento elenco 1 livello 2 Elemento elenco 1 livello 2 Elemento elenco 2 livello 1 Elemento elenco 3 livello 1 Elemento elenco 3 livello 2 Gli stili di elenco includono tutte le impostazioni per l'elenco che puoi vedere nella lista di proprietà della finestra di dialogo, dal rientro ai simboli puntati, ai colori. Ciascun livello con una lista può avere impostazioni diverse e queste sono registrate tutte nello stile dell'elenco. L'esempio in alto ha solo 2 livelli di lista, ma puoi avere quanti livelli vuoi. Per aggiornare lo stile di un elenco, basta modifcare un elenco che usi quello stile e poi usare l'opzione di aggiornamento nella lista degli stili, nello stesso modo in cui aggiorni stili di paragrafi ordinari.



Pagina 9
Elenchi grafici (in cui puoi usare un qualsiasi oggetto grafico come punto o numero) non sono ancora
compatibili con gli stili elenchi.
Stile del paragrafo seguente
Questa è una delle impostazioni per uno stile di testo. Per gli stile di paragrafo determina quale stile
dovrebbe essere applicato di default ad un nuovo paragrafo creato dopo il paragrafo attuale. Ad esempio,
gli stili di intestazione in genere impostano lo stile del paragrafo successivo come Testo normale, perché
questo è ciò che in genere si vuole dopo un'intestazione. Tuttavia, con uno stile di elenco è probabile che tu
voglia aggiungere un altro elemento all'elenco, quando clicchi su Invio dopo averne scritto uno. Quindi, per
gli stili di elenchi, la configurazione del paragrafo successivo è usata solo quando termini un elenco. Si
termina un elenco cliccando su Invio due volte (una volta per aggiungere un altro elemento all'elenco). Il
nuovo paragrafo, non facente parte dell'elenco, userà quindi qualsiasi paragrafo successivo stile tu abbia
scelto per lo stile di elenco.
Oggetti ancorati e flusso di testo
Adesso, gli oggetti ancorati dispongono di una nuova funzione che determina ciò che deve succedere quando questi raggiungono la parte in fondo all'area di testo. In genere non si vuole che l'oggetto si estenda più in basso rispetto all'area di testo o addirittura al di fuori della pagina. Al contrario è preferibile forzare il testo a cui è ancorato l'oggetto a fluire nella pagina o colonna successiva, portando l'oggetto ancorato con sé. Perciò questo è adesso il comportamento di default degli oggetti ancorati. Tuttavia, questo viene controllato con una nuova casella di controllo Influenza flusso di testo nella finestra di dialogo Respingimento & Ancoraggio, così da poterlo disattivare se necessario. Questo è disattivato per oggetti ancorati preesistenti, per evitare di modificare il modo in cui sono formattati documenti precedenti.Annidamento di oggetti incorporati
Designer ha ora un supporto migliorato per l'annidamento di oggetti nel testo. Ad esempio, gli oggetti incorporati in un pannello di testo, che è esso stesso incorporato nel flusso principale di un testo di un documento, funzionano adesso correttamente.Proprietà lingua del controllo ortografico
Designer dispone adesso di una nuova proprietà di "linguaggio" per i documenti. Ciò determina con quale tipo di lingua sarà configurato il nuovo testo che si aggiunge al documento, al fine del controllo ortografico, invece di presupporre che la lingua del documento sia la stessa della lingua configurata per il tuo dispositivo. Questa nuova proprietà può essere modificata con la nuova opzione Lingua documento nel menu di Controllo ortografico nello Strumento di testoPuoi impostare qualsiasi testo del tuo documento su qualsiasi lingua, indipendentemente dall'impostazione della lingua del documento, così da poter combinare varie lingue nel documento. Se modifichi la lingua del documento corrente, ti verrà chiesto se vuoi configurare tutti i testi presenti nel documento nella lingua selezionata o se non devono essere modificati.


Pagina 10
Se apri un documento più vecchio, la lingua del documento viene impostata automaticamente in base alla
lingua dello stile di testo normale di quel documento. I documenti creati di recente hanno la lingua
configurata in modo tale da farla coincidere con la lingua del dispositivo che si sta usando, così come con le
versioni precedenti di Designer.



Pagina 11

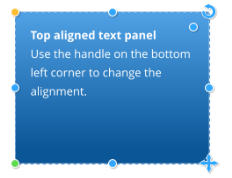
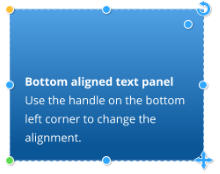
Opzioni di allineamento del pannello di testo
I pannelli di testo adesso possono essere allineati in alto, al centro o in basso. Clicca sulla maniglia nell'angolo in basso a sinistra per cambiare tra le tre opzioni di allineamento del tuo pannello. Se mantieni il puntatore del mouse sopra questa maniglia, il suggerimento che appare mostra l'attuale configurazione di allineamento del pannello. Se il pannello è pieno di testo con nessun spazio vuoto in cima o in basso, allora non cambierà aspetto indipendentemente dal tipo di allineamento selezionato. Tuttavia, l'impostazione dell'allineamento determina anche come si espande e si contrae il pannello quando viene aggiunto o eliminato del testo così che questa configurazione è rilevante anche quando i pannelli sono pieni. I pannelli allineati in alto si estenderanno e contraeranno dal basso, mantenendo fisso il bordo superiore. Con i pannelli allineati dal basso succederà il contrario, ossia aumenteranno mantenendo fisso il bordo inferiore, così da essere utilizzati prevalentemente alla fine delle pagine. I pannelli centrati restano fissati al centro del pannello, aumentando e riducendosi in egual modo verso l'alto e verso il basso. Dimensioni pannello di testo I pannelli di testo sono ora capaci di mantenere più efficientemente l'altezza che hai loro assegnato. Trascina le maniglie della parte centrale superiore o inferiore per modificare l'altezza del pannello. Nel caso in cui dovessi aggiungere più testo di quello che l'altezza può contenere, allora il pannello aumenterà per accogliere il testo aggiuntivo. Ma se in seguito elimini parte del testo, il pannello diminuirà solo fino all'altezza che hai configurato utilizzando le maniglie. Ciò è di aiuto per preservare le dimensioni del pannello, soprattutto quando hai un pannello che può occupare solo un determinato spazio o che è allineato verticalmente con altri pannelli od oggetti della stessa altezza.




Pagina 12

Ifenazione (uso del trattino)
L'uso della suddivisione in sillabe mediante trattino per la divisione di parole lunghe alla fine di righe del paragrafo di un testo fluido ti permette di adattare più testo su meno righe. Ciò si rivela di particolare importanza con un testo interamente giustificato per ridurre il problema di uno spazio bianco troppo lungo, lì dove è stato inserito spazio bianco su ogni riga per far sì che il testo occupi la stessa esatta larghezza nella colonna di testo. Nelle verisoni precedenti di Web Designer, le parole venivano suddivise da trattini solo quando contenevano davvero un trattino o se questo veniva introdotto manualmente. Web Designer adesso include l'ifenazione in automatico quale nuovo attributo del paragrafo. Questo usa una combinazione di regole di ifenazione integrate, di dizionari di ifenazione specifici per ciascun idioma e persino una lista opzionale di ifenazioni personalizzate per ciascun documento. Nel seguente esempio di paragrafo interamente giustificato, nota quanto la spaziatura della seconda riga del testo risulti molto meglio quando viene applicata l'ifenazione. Ifenazione disattivata Ifenazione attivata Per attivare o disattivare la funzione di ifenazione automatica, clicca sul pulsante di ifenazione nella bara a comparsa alla fine della barra delle informazioni dello strumento di testo. Ricorda che si tratta di un'opzione del paragrafo, quindi seleziona prima il testo al quale vuoi applicare la modifica.Impostazioni ifenazione
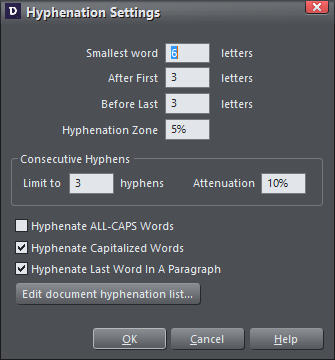
Per modificare le impostazioni di ifenazione per il documento corrente, clicca sulla opzione per le impostazioni di ifenazione nel menu a tendina del controllo ortografico. Apparirà la finestra di dialogo delle impostazioni.





Pagina 13

Puoi controllare la dimensione della parola più breve che può essere divisa con ifenazione, così come la
distanza dall'inizio e dalla fine della parola dove è possibile introdurre l'ifenazione.
Regolando la zona di divisione in sillabe, si cambierà il grado di irregolarità del testo, prima che venga
applicata la divisione in sillabe. Per esempio, con un testo giustificato a sinistra, questo corrisponderà alla
dimensione del margine sulla destra che sarà vuoto se non si prova ad inserire più testo usando la
divisione in sillabe automatica. Con un testo giustificato a destra, questa corrisponderà al margine a
sinistra, mentre con un testo giustificato completamente corrisponderà alle aree vuote - spazi bianchi - tra
le parole.
Aumentare la zona permette meno ifenazione e, di conseguenza, più spazi bianchi. La zona di divisione in
sillabe può essere espressa in valore assoluto o in pixel, mm's o come percentuale dell'ampiezza
dell'oggetto testo (di default è 5%).
Utilizza i campi di ifenazioni consecutivi per limitare il numero di righe consecutive che possono terminare
con parole ifenate. Il parametro Attenuazione stabilisce un "leggero" limite con il quale puoi creare un
equilibrio tra le righe consecutive ifenate e molto spazio bianco nelle righe seguenti. Un valore appropriato
è quello tra 5% e 10%. Valori superiori al 20% spesso inibiscono così tanto le suddivisioni in sillabe che
queste non si verificano affatto.



Pagina 14

Le tre ultime opzioni con caselle di controllo ti permettono di scegliere se è possibile eseguire la
suddivisione in sillabe su PAROLE TUTTE IN MAIUSCOLO, Parole Con La Maiuscola o sulle ultime parole di
un paragrafo.
Liste di ifenazione personalizzate
Puoi aggiungere regole di ifenazione al tuo documento previste per parole specifiche. Clicca sul pulsante 'Modifica lista di ifenazioni del documento' nella finestra di dialogo delle impostazioni. Questa ti mostra la lista attuale delle parole previste per il documento corrente e ti permette di inserire nuove parole. Usa la tilde “~” in una parola per specificare i punti di ifenazione per quella parola. Oppure, se non vuoi affatto che una parola venga suddivisa in sillabe con trattini, inserisci la parola senza alcuna tilde “~”. ti permette di inserire nuove parole. Usa la tilde “~” in una parola per specificare il punto/i punti di ifenazione per quella parola. O se vuoi evitare che una parola venga suddivisa in sillaba con i trattini, inserisci la parola senza alcuna tilde “~”.Liste di ifenazione personali
Ogni volta che inserisci una parola alla lista di ifenazioni per un documento, quella parola viene aggiunta anche ad una lista di ifenazioni personale salvata sul tuo computer. Allo stesso modo, se togli una parola, questa viene eliminata anche dalla tua lista personale. Questa lista viene applicata automaticamente a tutti i nuovi documenti vuoti che crei (File > Nuovo), in modo tale che tu non abbia bisogno di aggiungere le stesse parole a tutti i tuoi documenti. Tuttavia, quando apri un documento già esistente, la tua lista personale di ifenazioni NON viene applicata automaticamente ad esso, perché ciò potrebbe modificare l'aspetto del documento. Ciò significa che se due persone aprono lo stesso documento, questo potrebbe avere due aspetti diversi a causa delle loro liste di ifenazione differenti. Quindi, l'applicazione della tua lista di ifenazioni personale deve essere eseguita in modo esplicito: basta premere il pulsante "Importa la mia lista" nella finestra di dialogo della lista di ifenazioni del documento.Ifenazione su siti web
Puoi utilizzare la suddivisione in sillabe con trattino nelle tue pagine web ma, poiché Designer controlla la lunghezza esatta di ciascuna riga del testo nella tua pagina HTML (così che tu abbia una rappresentazione accurata della tua pagina su tutti i browser), le parole ifenate alla fine delle righe sono spezzate in due parti. Ciò significa che i motori di ricerca non indicizzeranno le parole spezzate nel tuo sito.Migliorie nell'uso di vari spessori di font
Abbiamo apportato alcune modifiche significative al modo in cui Designer tratta i font con vari spessori. In versioni anteriori, se un font veniva aggiornato in modo tale che i suoi spessori diversi si mostrassero in una struttura differente, questo poteva causare una perdita di font nei documenti creati usando una versione precedente del font. Adesso, qualsiasi modifica ad un font dovuta ad un aggiornamento non causerà alcun problema con documenti che usano quel font.

Pagina 15

Questo update ha quindi migliorato la gestione del pulsante Grassetto con font con spessori differenti.
Precedentemente a questo aggiornamento, Designer non avrebbe permesso di attivare la funzione in
grassetto se il testo selezionato usava solo la variante normale del font. Adesso questo funzionerà con
qualsiasi variante, selezionando in automatico la variante di spessore maggiore più appropriata dello
stesso font. Ad esempio, se hai selezionato un testo con Open Sans Light e premi il pulsante Grassetto, il
testo apparirà come Open Sans Regular.


Pagina 16

SmartShape e simboli
Linea di flusso SmartShape
Ideale per diagrammi di flusso, diagrammi, viste esplose. Le linee di flusso si comportano come frecce, nelle quali puoi modificare la punta o la coda, applicare rotazioni, cambiarne lo spessore e così via...come pure avere segmenti a 90° che si possono trascinare per riposizionare. Le potrai trovare nella cartella delle frecce: Inserisci > Forma > Frecce...Etichette per barre e grafici a colonne e testo di valore (solo in versione Premium)
Ora, quando modifichi l'aspetto di una etichetta del grafico, così come cambiando un font, la dimensione o il colore del font, questa modifica viene replicata immediatamente su tutte le etichette di ciascuna barra. Tuttavia, questo succede soltanto se le altre etichette hanno lo stesso stile di testo applicato (in genere "Etichette grafico a barre). Quindi, se vuoi cambiare una di queste etichette, ad esempio per mettere in risalto una delle barre, basta semplicemente applicare uno stile differente o usare l'opzione Nessuno stile nel menu degli stili per rimuovere lo stile. La stessa cosa succede con il testo del valore.SmartShape della Timeline
Le pratiche SmartShape della Timeline sono già incluse in Web Designer Premium e sono state aggiunte ora a Web Designer. La SmartShape della Timeline consiste in una linea con un oggetto (o gruppo di oggetti) ripetuto sulla sua lunghezza con una spaziatura regolare. Puoi aumentare o ridurre il numero degli oggetti sulla linea, aggiustarne la distanza, le dimensioni, l'allineamento verticale, etc. utilizzando le maniglie della SmartShape. Per inserire una Timeline, utilizza Inserisci > Dal Catalogo Contenuti > Componenti > Stampa & Componenti Web > Timeline
2015

2016

2017

2018










Pagina 17

Rimpiazza simbolo
Per sostituire un simbolo, clicca con il tasto destro su di esse e seleziona Sostituisci simbolo... dal menu contestuale. Questo fa comparire il selettore di simboli, nel quale puoi cercare un nuovo simbolo. Puoi anche usare questa operazione negli elenchi puntati per sostituire il simbolo usato per ogni punto dell'elenco. Posiziona il puntatore del mouse sull'elenco, clicca il tasto destro e seleziona per sostituire i simboli usati per gli elenchi puntati. Posiziona il puntatore del mouse sull'elenco, clicca con il tasto destro e seleziona Sostituisci simbolo... Questo funziona anche se il simbolo si trova all'interno di un gruppo, così da non dover prima eseguire l'operazione "Seleziona all'interno".Filtri foto
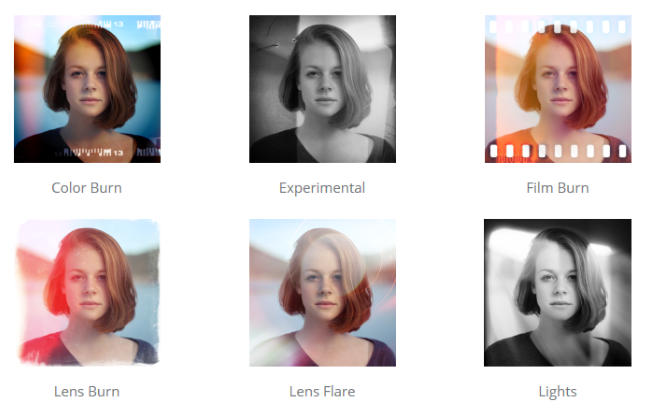
Tutti i filtri fotografici sono ora stati aggiunti a Web Designer (Web Designer Premium già li possiede; se sei in possesso di una versione non Premium, puoi trovare tutti i dettagli su come usare i filtri fotografici nelle Note di pubblicazione della versione 365 Nella versione Premium ci sono 10 nuovi overlay per filtri fotografici con effetti di camera come sovraesposizione o bagliore, ideali per creare un interessante profilo per i social media! Alcuni dei nuovi overlay per filtri fotografici


Pagina 18
