Titre Nouvelles fonctions
Nous avons publié une mise à jour pour Xara Web Designer, disponible dès maintenant. Si vous avez souscrit au
service de mise à jour, cette mise à jour est gratuite. Vous pouvez sinon mettre à niveau / renouveler votre service
de mise à jour sur magix.com.
Si vous avez déjà installé la version 15.0, la mise à jour va être téléchargée automatiquement. Les propriétaires de
versions plus anciennes devront télécharger la nouvelle version, car la mise à jour n'est pas automatique. Vous
pouvez désinstaller votre version actuelle ou l'ouvrir en parallèle ; elle utilise le même numéro de série.
Dans ce document, vous trouverez une description de toutes les modifications et nouvelles fonctions. En cliquant
sur les liens ci-dessous, vous pouvez accéder rapidement à un sujet qui vous intéresse.


Page 1
Last updated 15 - Feb - 2018
Contenus
Mises à jour de février 2018
2
Formes avec texte intérieur
2
Marge intérieure
3
Sélection de l'objet contenant
3
Création de formes remplies de texte
4
Designs avec texte intérieur du catalogue de
contenus
4
Tableaux
4
Aperçu des poignées du tableau
5
Ajout de rangées et de colonnes
6
Suppression de rangées et de colonnes
6
Cellules de tableau
6
Sélection à l'intérieur de tableaux pour
définir des couleurs d'arrière-plan
6
Contours
6
Autres améliorations mineures
7
Mises à jour de novembre 2017
8
Ajustement automatique
8
Améliorations de texte
8
Styles de liste
8
Objets ancrés et flux de texte
9
Imbrication d'objets intégrés
9
Propriétés de langue du vérificateur
orthographique
9
Options d'alignement de panneau de texte
11
Coupure de mots
12
Paramètres de coupure de mots
12
Listes de coupure de mots personnalisées
14
Listes de coupure de mots personnelles
14
Coupure de mots dans des sites Web
14
Améliorations des polices à plusieurs graisses
14
SmartShapes et symboles
16
SmartShapes de ligne de flux
16
Étiquettes pour les diagrammes en barres
et en colonnes et texte de valeur (Premium
uniquement)
16
SmartShapes d'axe temporel
16
Remplacer le symbole
17
Filtres photo
17
Nouveau contenu
18
Autres améliorations
18

Mises à jour de février 2018
Formes avec texte intérieur
Vous pouvez maintenant placer du texte à l'intérieur de formes, afin qu'il prenne la forme des contours. Vous pouvez ajouter du texte à n'importe quel type d'objet, ou même à des groupes, à condition que l'objet ne contienne pas déjà de texte. Sélectionnez l'objet, activez ensuite l'outil texte et cliquez sur l'objet. Une zone de texte est créée au dessus de l'objet et vous pouvez écrire votre texte qui prendra la forme de l'objet. Vous pouvez également effectuer un clic droit sur un objet et sélectionner Ajouter du texte à l'intérieur dans le menu contextuel. Vous pouvez sélectionner, éditer et formater le texte comme n'importe quel texte ; il sera alors toujours formaté à l'intérieur des contours de l'objet contenant. Si le texte ne rentre pas dans l'espace disponible à l'intérieur des contours, il débordera du bas de la zone de texte, comme dans une zone de texte normale.

Page 2





Page 3
Dans ce cas, vous pouvez réduire la taille de police ou l'interligne du texte, rendre le contenant plus large
ou réduire la marge intérieure (voir ci-dessous).
Marge intérieure
La marge intérieure désigne l'espace entre les contours de la forme et le texte. Normalement, une petite marge est requise pour des raisons esthétiques. Vous pouvez modifier la marge de deux manières. La plus facile est d'activer l'outil texte et de tirer sur l'une des petites flèches rouges aux coins de la zone de texte. Pendant ce temps, le texte se reformate à l'intérieur de la marge. La distance entre les flèches et les coins de la boîte à points rouges correspond à la même valeur de marge, comme un repère visuel supplémentaire. Vous pouvez également définir la marge intérieure en effectuant un clic droit sur la zone de texte et en choisissant Texte à l'intérieur > Propriétés… , où vous pouvez saisir une valeur.Sélection de l'objet contenant
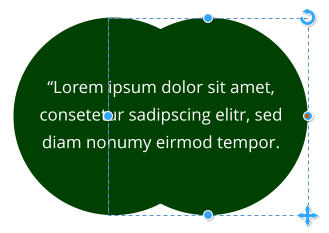
En cliquant sur l'objet avec un texte à l'intérieur, vous sélectionnez la zone de texte. L'objet dans lequel le texte se trouve (en général une forme) est un enfant de cette zone de texte, c'est pourquoi il se comporte de manière similaire à un groupe. Donc, si vous déplacez, copiez, supprimez ou redimensionnez la zone de texte dans l'outil de sélection, cela déplace, copie, supprime ou redimensionne l'objet combiné. Si vous souhaitez sélectionner et éditer la forme qui contient le texte, vous pouvez Ctrl+cliquer ou effectuer un clic droit sur Texte à l'intérieur > Sélectionner …. Une fois la forme sélectionnée, vous pouvez la redimensionner ou l'éditer afin que le texte prenne la forme des nouveaux contours.



Page 4
Un groupe de 2 cercles avec un texte intérieur et un cercle sélectionné
Pour copier la forme sans le texte, sélectionnez la forme, puis copiez-collez-la.
Pour copier le texte sans la forme, sélectionnez le texte entier dans l'outil texte, puis copiez-collez-le.
Création de formes remplies de texte
Si vous souhaitez créer une forme de texte, vous devez seulement effectuer un clic droit sur l'objet et sélectionner Texte à l'intérieur > Sélectionner la forme. Activez maintenant l' outil de transparence et augmentez la transparence à 100 %Designs avec texte intérieur du catalogue de contenus
La catalogue de contenus inclut maintenant plusieurs designs de panneau de texte qui utilisent cette nouvelle fonction de formes avec un texte à l'intérieur. Voir le dossier Composants > Composants d'impression et d'Internet > Panneaux de texte (Insérer > Formes > Plus de panneaux de texte…).Tableaux
Designer inclut maintenant des tableaux. La version 15.1 prend en charge l'insertion et l'édition basiques de tableaux, incluant l'ajout et la suppression de rangées/colonnes, le redimensionnement de rangées et de colonnes, diverses options de formatage de tableau et le formatage automatique du tableau selon son





Page 5
contenu. La prise en charge de la sélection et de l'édition de rangées et de colonnes entières est limitée, ce
qui sera amélioré dans une mise à jour future. limitée, ce qui sera amélioré dans une mise à jour future.
Des tableaux sont disponibles dans le menu Insérer ainsi que dans le catalogue de contenus sous
Composants > Composants d'impression et d'Internet > Tableaux, où vous trouverez une sélection de
designs de tableau esthétiques.
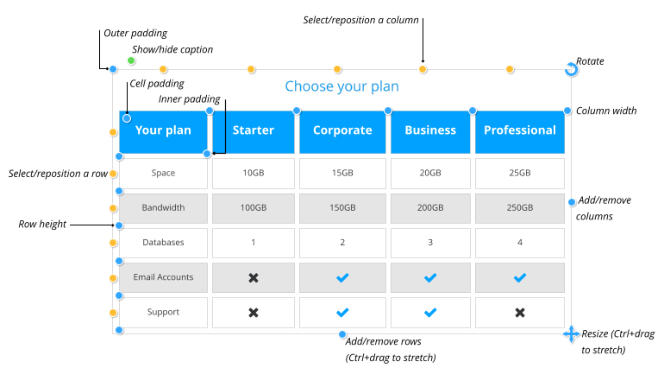
Aperçu des poignées du tableau
Survolez les poignées d'ajustement pour voir leurs fonctions, qui sont... Marge intérieure Déplacez pour ajuster la marge extérieure, la marge intérieure et la marge de cellule. Sélectionner/Repositionner Cliquez pour sélectionner des colonnes et des rangées et déplacez pour les repositionner. Ajouter/supprimer Déplacez pour ajouter ou supprimer des colonnes ou des rangées. Déplacez en maintenant la touche Ctrl enfoncée pour étirer le tableau entier. Afficher/masquer la légende Cliquez pour afficher ou masquer le titre de la légende du tableau et éditez à l'aide de l'outil texte. Largeur de la colonne Déplacez pour ajuster la largeur des colonnes. Hauteur de la rangée Déplacez pour ajuster la hauteur des colonnes. Redimensionner Déplacez pour redimensionner le tableau entier. Déplacez en maintenant la touche Ctrl enfoncée pour modifier la largeur et la hauteur du tableau, sans



Page 6
modifier la taille des contenus du tableau.
Ajout de rangées et de colonnes
Si vous ajoutez une rangée, la dernière rangée du tableau est dupliquée pour créer la nouvelle rangée. Si d'autres colonnes du tableau ont des couleurs d'arrière-plan différentes, ce formatage est maintenu pendant que vous ajoutez d'autres rangées. L'ajout de colonnes fonctionne de manière similaire.Suppression de rangées et de colonnes
Actuellement, les rangées et les colonnes peuvent être uniquement supprimées en déplaçant les poignées d'ajout/suppression, ce qui supprimera seulement les dernières rangées/colonnes. Donc, si vous souhaitez supprimer une autre rangée/colonne, déplacez-la en dernière position à l'aide de la poignée de sélection/repositionnement, puis supprimez-la en déplaçant la poignée d'ajout/suppression.Cellules de tableau
Chaque cellule de tableau a une colonne de texte et une forme d'arrière-plan, qui détermine la couleur d'arrière-plan de la cellule. Utilisez l'outil de texte pour éditer et formater le texte à l'intérieur de la cellule, comme pour éditer n'importe quel texte. Vous pouvez également placer un autre type d'objet dans une cellule du tableau en l'insérant dans le texte. Pour cela, sélectionnez et copiez l'objet que vous souhaitez insérer dans le presse-papiers, placez le point de position dans la cellule et collez-le (Ctrl+V).Sélection à l'intérieur de tableaux pour définir des couleurs d'arrière-plan
Le tableau entier a une couleur d'arrière-plan qui est la couleur par défaut de chaque cellule de tableau. Mais chaque cellule peut avoir sa propre couleur d'arrière-plan et vous pouvez déterminer la couleur d'une rangée ou colonne entière. Si le tableau n'est pas déjà sélectionné, cliquez sur le tableau pour le sélectionner en entier (vous verrez les poignées du tableau apparaître). Cliquez sur une couleur pour modifier ou remplacer les couleurs utilisées dans le tableau. Une fois le tableau sélectionné, cliquez sur une cellule pour sélectionner sa forme d'arrière-plan (l'état affichera « 1 forme à l'intérieur »). Vous pouvez ensuite définir la couleur de cette cellule ou cliquer sur « Aucune couleur » sur la palette des couleurs afin de la réinitialiser et de révéler la couleur d'arrière-plan du tableau. Vous pouvez également modifier la couleur de toutes les cellules d'une rangée ou colonne en sélectionnant la rangée/colonne entière. Une fois le tableau entier sélectionné, cliquez sur la poignée de sélection/repositionnement de la rangée/colonne pour sélectionner toutes les formes d'arrière-plan. Vous pouvez ensuite définir ou réinitialiser la couleur d'arrière-plan de toutes les cellules sélectionnées.Contours
Une fois le tableau entier sélectionné, la commande de largeur de ligne sur la barre supérieure indique la


Page 7
largeur des contours de cellule pour le tableau entier. Vous pouvez modifier la largeur des contours à l'aide
de cette commande ou supprimer les contours visibles en sélectionnant « Aucun ». Vous pouvez également
modifier les contours d'une cellule spécifique en sélectionnant cette cellule et en utilisant la même
commande de largeur de ligne. Cela fonctionne de manière similaire pour une rangée ou colonne entière,
où vous devez sélectionner la rangée ou colonne.
Pour définir la couleur des contours, effectuez un clic droit sur la palette des couleurs et choisissez Définir
la couleur de ligne.
Autres améliorations mineures
• Améliorations pour l'importation PDF • Lorsque vous étirez des textes ou des images à l'aide des poignées de l'outil de sélection situées en haut, en bas et sur les côtés, Designer essaie d'éviter qu'ils se déforment. Néanmoins, vous pouvez ignorer ces limitations et tirer en maintenant la touche Alt enfoncée pour étirer ou aplatir l'image ou le texte.


Page 8
Mises à jour de novembre 2017
Ajustement automatique
La dernière version de Designer dispose d'une nouvelle capacité d'ajustement automatique qui vous permet de créer des documents flexibles qui s'adaptent à presque toutes les modifications de taille souhaitées par vous ou votre client. Cette fonction est particulièrement utile pour vos en-têtes de médias sociaux, où par exemple vous pouvez modifier votre photo de profil Facebook ou poster des publications sur Twitter, LinkedIn ou Instagram simplement en sélectionnant un nouveau type de document. Par défaut, tous les éléments d'une page sont repositionnés automatiquement quand vous modifiez la taille de la page, mais Web Designer offre une grande flexibilité si vous souhaitez contrôler le comportement des éléments dans votre design. Nous avons créé un document distinct qui traite de ces options avancées et qui est disponible ici.Améliorations de texte
Styles de liste
Les styles de texte prennent maintenant en charge le formatage de listes à puces et à numéros. Pour concevoir un style de liste, créez d'abord une liste et personnalisez-la à l'aide de la boîte de dialogue Propriétés des listes . Placez ensuite le point de position du texte dans la liste, ou sélectionnez une partie de la liste, et choisissez Créer un style… dans la liste déroulante des styles de texte. Choisissez un nom pour votre style de liste et cliquez sur OK. Les styles de liste apparaissent dans la liste des styles avec afin que vous puissiez les distinguer des styles de paragraphe et de caractère. Élément de liste 1 niveau 1 Élément de liste 1 niveau 2 Élément de liste 1 niveau 2 Élément de liste 2 niveau 1 Élément de liste 3 niveau 1 Élément de liste 3 niveau 2 Les styles de liste regroupent tous les paramètres de liste disponibles dans la boîte de dialogue Propriétés de liste, des alinéas jusqu'aux symboles et couleurs de puces. Chaque niveau d'une liste peut avoir des paramètres différents ; ceux-ci sont tous enregistrés dans le style de liste. L'exemple ci-dessous a seulement 2 niveaux de liste, mais vous pouvez avoir autant de niveaux que vous le souhaitez. Pour actualiser un style de liste, modifiez simplement une liste qui utilise le style et utilisez ensuite l'option Actualiser dans la liste de styles, comme pour actualiser des styles de paragraphe ordinaires.



Page 9
Les listes graphiques (où vous pouvez utiliser des objets graphiques pour les puces ou les numéros) ne
sont pas encore prises en charge.
Style de paragraphe suivant
Ceci est l'un des paramètres pour un style de texte. Pour les styles de paragraphe, il détermine le style à
appliquer par défaut à un nouveau paragraphe créé suivant le paragraphe actuel. Par exemple, les styles
d'en-tête définissent le style Paragraphe suivant comme Texte normal, car ce style suit en général une en-
tête. Cependant, avec un style de liste, il est probable que vous souhaitiez ajouter un autre élément de liste
lorsque vous appuyez sur Retour à la fin d'un élément de liste. Donc, pour les styles de liste, le paramètre
Paragraphe suivant est utilisé uniquement lorsque vous finissez une liste. Finissez une liste en appuyant
une fois sur Retour pour ajouter un élément de liste vide, puis appuyez à nouveau sur Retour. Le nouveau
paragraphe, indépendant de la liste, utilisera ensuite le Paragraphe suivant style que vous avez choisi
comme style de liste.
Objets ancrés et flux de texte
Les objets ancrés ont maintenant un nouveau paramètre qui détermine ce qu'il se passe lorsqu'ils atteignent le bas de la zone de texte à laquelle ils sont ancrés. Habituellement, il n'est pas souhaité que l'objet déborde du bas de la zone de texte, ou même hors de la page. Au contraire, il est préférable de forcer le texte auquel l'objet est ancré de continuer sur la page ou colonne suivante et d'emporter l'objet ancré avec lui. C'est pourquoi il s'agit maintenant du comportement par défaut pour les nouveaux objets ancrés. Cependant, il est contrôlé par la nouvelle case à cocher Affecter le flux de texte dans la boîte de dialogue Renvoyer & ancrer , que vous pouvez désactiver si nécessaire. Elle est déjà désactivée par les objets ancrés existants, afin d'éviter de changer la manière dont les documents existants sont formatés.Imbrication d'objets intégrés
Designer offre maintenant une prise en charge améliorée de l'imbrication d'objets intégrés dans un texte. Par exemple, les objets intégrés dans un panneau de texte qui est lui-même intégré dans le flux de texte principal d'un document fonctionnent maintenant correctement.Propriétés de langue du vérificateur orthographique
Designer a maintenant une nouvelle propriété de « langue ». Celle-ci détermine la langue dans laquelle le nouveau texte est défini en vue de la vérification orthographique, au lieu d'utiliser la langue de votre périphérique. Cette nouvelle propriété peut être consultée et modifiée via la nouvelle option Langue du document dans le menu Vérificateur orthographique dans l' outil texte. Vous avez toujours la possibilité de choisir la langue du texte de votre document, indépendamment de la propriété de langue du document, vous pouvez donc paramétrer plusieurs langues dans vos documents si nécessaire. Si vous modifiez la langue du document actuel, le logiciel vous demande si vous souhaitez appliquer la langue choisie à tout le texte du document, ou si celui-ci doit rester inchangé.


Page 10
Si vous ouvrez un document plus ancien, la langue du document est définie automatiquement selon la
langue du style Texte normal dans ce document. La langue des nouveaux documents est définie selon la
configuration par défaut de l'appareil utilisé, comme dans les versions précédentes de Designer.



Page 11

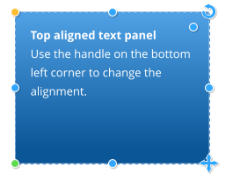
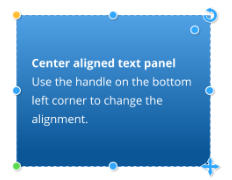
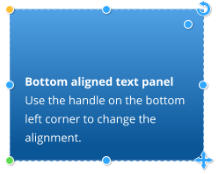
Options d'alignement de panneau de texte
Les panneaux de texte peuvent être maintenant alignés en haut, au centre ou en bas. Cliquez sur la poignée au coin inférieur gauche pour alterner entre les trois options d'alignement pour votre panneau. Si vous maintenez le curseur de la souris au-dessus de cette poignée, l'infobulle qui apparaît vous montre le paramètre d'alignement actuel pour le panneau. Si le panneau est rempli de texte sans espace vertical vide, il aura la même apparence, quelle que soit l'option d'alignement sélectionnée. Mais le paramètre d'alignement détermine également la manière dont le panneau s'agrandit et rétrécit en fonction du texte ajouté ou supprimé, c'est pourquoi le paramètre est important, même pour les panneaux « remplis ». Les panneaux alignés en haut s'agrandissent et rétrécissent toujours depuis le bas, le bord supérieur restant le même. Les panneaux alignés en bas fonctionnent de la manière opposée : ils s'agrandissent vers le haut avec le bord inférieur restant le même, ils sont donc habituellement utilisés en bas de page. Enfin, les panneaux centrés s'agrandissent et rétrécissent de manière égale en haut et en bas, le centre du panneau restant le même. Taille du panneau de texte Les panneaux de texte peuvent maintenant mémoriser la taille verticale que vous leur avez attribuée. Déplacez les poignées du centre inférieur et du centre supérieur pour modifier la taille verticale du panneau. Si vous ajoutez plus de texte que le panneau peut contenir, celui-ci s'agrandira selon le texte ajouté. Mais si vous supprimez plus tard du texte, le panneau rétrécira jusqu'à la hauteur que vous avez définie en dernier à l'aide des poignées d'ajustement de la hauteur. Ainsi, les tailles du panneau restent cohérentes, ce qui est utile si vous avez un panneau qui occupe un espace défini ou qui est aligné verticalement avec d'autres panneaux ou objets de la même hauteur.




Page 12

Coupure de mots
Couper de longs mots à la fin des lignes d'un paragraphe permet d'inclure un maximum de texte dans un minimum de lignes. Cela permet de résoudre le problème lié aux textes entièrement justifiés où un espace blanc doit être ajouté pour adapter chaque ligne à la largeur exacte de la colonne de texte. Dans les versions précédentes de Web Designer, les mots étaient seulement coupés s'ils contenaient un caractère de trait d'union ou un trait d'union conditionnel ajouté manuellement. Web Designer inclut maintenant une coupure de mots automatique comme nouvel attribut de paragraphe. Il utilise une combinaison de règles de coupure de mots intégrée, de dictionnaires de coupure de mots et même une liste optionnelle de coupures de mots personnalisées pour chaque document. En observant l'exemple suivant d'un paragraphe entièrement justifié, notez que l'espacement de la deuxième ligne du texte est plus esthétique lorsque la coupure de mots est activée. Coupure de mots désactivée Coupure de mots activée Pour activer ou désactiver la coupure de mots automatique, cliquez sur le bouton de coupure de mots dans le sous-menu latéral à la fin de la barre d'infos de l'outil de texte. Rappelez-vous qu'il s'agit d'une option de paragraphe, vous devez donc sélectionner le texte que vous souhaitez modifier en premier.Paramètres de coupure de mots
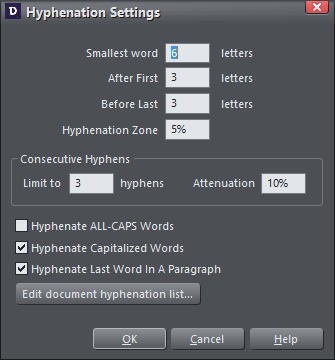
Pour modifier les paramètres de coupure de mots pour le document actuel, cliquez sur l'option des paramètres de coupure de mots dans le menu déroulant du vérificateur orthographique . La boîte de dialogue des paramètres va apparaître.





Page 13

Vous pouvez contrôler la taille du plus petit mot pouvant être coupé ainsi que la position à laquelle le mot
peut être coupé.
Ajuster la zone de coupure de mots modifiera le degré de « rugosité » avant l'application d'une coupure de
mots. Avec un texte aligné à gauche par exemple, il s'agira de la largeur de la marge à droite qui restera
vide avant que la coupure de mots automatique essaie d'ajouter plus de texte. Avec un texte aligné à
droite, il s'agit de la marge à gauche, et avec un texte entièrement justifié, cela correspond aux espaces
vides entre les mots.
Augmenter la zone limite le nombre de coupures de mots, et par conséquent, celui des espaces vides. La
zone de coupure de mots peut être exprimée comme valeur absolue en pixels, millimètres, ou comme
pourcentage de la largeur de l'objet texte (5 % par défaut).
Utilisez les champs Traits d'union consécutifs pour limiter le nombre de lignes consécutives qui finissent
par des mots coupés. Le paramètre Atténuation crée une limite « souple », ce qui permet d'obtenir le juste
milieu entre un nombre excessif de lignes coupées à la suite et des espaces vides prédominants. Pour cela,
la valeur doit se situer entre 5 % et 10 %. Les valeurs supérieures à 20 % empêchent souvent les traits
d'union consécutifs, à tel point qu'aucune coupure ne se produit.
Les trois dernières cases à cocher vous permettent de choisir si les mots en MAJUSCULES, les mots
commençant par une majuscule et le derniers mots dans un paragraphe doivent être coupés ou non.



Page 14

Listes de coupure de mots personnalisées
Vous pouvez ajouter des règles de coupure de mots à votre document pour des mots spécifiques. Cliquez sur le bouton Éditer la coupure de mots dans le document dans la boîte de dialogue des paramètres. La boîte de dialogue montre la liste actuelle des mots pour le document actuel et permet de saisir de nouveaux mots. Utilisez la caractère de tilde « ~ » dans un mot pour définir le(s) point(s) de coupure pour ce mot. Si vous souhaitez empêcher un mot d'être coupé, saisissez le mot sans tilde. permet de saisir de nouveaux mots. Utilisez la caractère de tilde « ~ » dans un mot pour définir le(s) point(s) de coupure pour ce mot. Si vous souhaitez empêcher un mot d'être coupé, saisissez le mot sans tilde.Listes de coupure de mots personnelles
Chaque mot est ajouté à une liste de coupure de mots personnelle qui est sauvegardée sur votre ordinateur. De même, si vous supprimez un mot, celui-ci est supprimé de votre liste personnelle. Cette liste est appliquée automatiquement à tous les nouveaux documents vides que vous créez (Fichier -> Nouveau), vous n'avez donc pas à ajouter les mêmes mots à tous vos documents. Cependant, lorsque vous ouvrez un document existant, votre liste de coupure de mots personnelle n'est PAS appliquée automatiquement, car cela pourrait changer la disposition de votre document. Cela signifierait que deux personnes qui ouvrent le même document pourraient voir des résultats différents selon leur liste de coupure de mots personnelle. Vous devez donc appliquer à chaque fois votre liste personnelle à un document ; appuyez simplement sur le bouton « Importer ma liste » dans la boîte de dialogue de coupure de mots du document.Coupure de mots dans des sites Web
Vous pouvez utiliser la coupure de mots dans vos sites Web, mais comme Designer contrôle la longueur exacte de chaque ligne de texte dans le HTML du site Web (pour que votre page s'affiche correctement dans tous les navigateurs), les mots qui sont coupés à la fin de lignes sont coupés en deux. Cela signifie que les moteurs de recherche n'indexeront pas votre site selon ces mots coupés.Améliorations des polices à plusieurs graisses
Nous avons changé radicalement la façon dont Designer prend en charge les polices à plusieurs graisses. Avant cette mise à jour, si une police d'écriture était modifiée de manière à ce que leur version Gras utilise une structure différente, il était possible que Designer affiche des avertissements de polices manquantes dans des documents qui avaient été créés à l'aide de la version précédente de la police d'écriture. Désormais, vous pouvez modifier la police sans rencontrer de problèmes avec des documents existants qui l'utilisent. Cette mise à jour propose également une prise en charge améliorée du bouton Gras avec les polices à plusieurs graisses. Avant cette mise à jour, Designer n'autorisait pas l'activation du bouton Gras si le texte sélectionné n'utilisait pas la variante habituelle d'une police. Désormais, cela fonctionne avec n'importe quelle variante et la fonction choisit automatiquement la variante la plus appropriée de la graisse de la police. Par exemple, si vous sélectionnez un texte en Open Sans Light et appuyez sur le bouton Gras, le

Page 15

texte apparaîtra en Open Sans Regular.


Page 16

SmartShapes et symboles
SmartShapes de ligne de flux
Ces SmartShapes sont parfaites pour les organigrammes, les diagrammes, les vues éclatées, etc. Les lignes de flux sont similaires aux flèches : vous pouvez éditer leurs pointes et leurs queues, appliquer une rotation, une épaisseur, etc., ou même déplacer des segments 90° pour modifier la position. Vous les trouverez dans le dossier Flèches : « Insérer » > « Forme » > « Flèches… ».Étiquettes pour les diagrammes en barres et en colonnes et texte de valeur (Premium
uniquement)
Maintenant, si vous modifiez le style d'une étiquette de diagramme, comme la police d'écriture, la taille de police ou la couleur, cette modification est immédiatement appliquée aux autres étiquettes pour chaque barre. Cependant, cela fonctionne uniquement si le même style de texte est appliqué à ces étiquettes (« étiquettes de diagramme en barres »). Donc, si vous souhaitez qu'une étiquette ait un style différent, notamment pour mettre une barre en valeur, attribuez-lui un style différent ou utilisez l'option Aucun style dans le menu des styles pour supprimer le style. Cela fonctionne de la même manière pour le texte de la valeur.SmartShapes d'axe temporel
Les SmartShapes d'axe temporel, déjà incluses dans Web Designer Premium, ont été ajoutées à Web Designer. La SmartShape d'axe temporel est composée d'une ligne avec un objet (ou groupe d'objets) répété sur sa longueur avec un espacement régulier. Vous pouvez augmenter ou réduire le nombre d'objets sur la ligne, ajuster leur espacement, taille, alignement vertical, etc. à l'aide des poignées de la SmartShape. Pour insérer un axe temporel, utilisez « Insérer » > « Depuis le catalogue de contenus » > « Composants » > « Composants d'impression et d'Internet » > « Axes temporels »
2015

2016

2017

2018










Page 17

Remplacer le symbole
Pour remplacer un symbole, effectuez un clic droit sur celui-ci et choisissez Remplacer le symbole… dans le menu contextuel. Vous voyez alors le sélecteur de symboles, dans lequel vous pouvez rechercher un nouveau symbole. Il peut être également utilisé dans des listes à puces pour remplacer le symbole utilisé pour les puces. Placez le point de position du texte dans la liste, effectuez un clic droit et choisissez pour remplacer le symbole utilisé pour les puces. Placez le point de position du texte dans la liste, effectuez un clic droit et choisissez Remplacer le symbole… cela fonctionne également si le symbole se trouve à l'intérieur d'un groupe. Vous n'avez donc pas à « sélectionner à l'intérieur » d'abord.Filtres photo
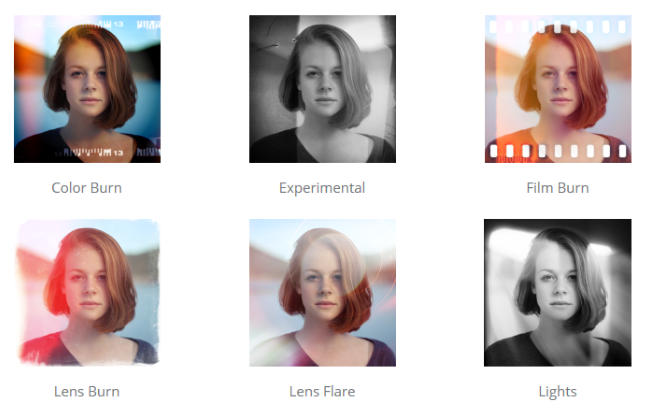
Tous les filtres photo ont été maintenant ajoutés à Web Designer, Web Designer Premium les contient déjà ; si vous possédez la version non-Premium, tous les détails sur la manière d'utiliser les filtres photo sont disponibles dans les les notes de la version 365). La version Premium comporte 10 nouvelles superpositions de filtre photo avec des effets de caméra tels que l'obscurcissement et le halo, parfaits pour concevoir un profil accrocheur dans les réseaux sociaux ! Quelques unes des nouvelles superpositions de filtres photo


Page 18
